Flexbox非常的棒,肯定是未来布局的一种主流。在过去的几年这之中,语法改变了不少,这里有一篇“旧”和“新”新的语法区别教程(如果你对英文不太感兴趣,可以移步阅读中文版本)。但是,如果我们把Flexbox新语法、旧语法和中间过渡语法混合在一起使用,我们就可以让浏览器得到完美的展示。尤其是对一个简单的和最可能常见的实例:控制网格顺序。
HTML结构
一个具有语义化的容器“page-wrap”,包裹了三个主要区域,并将容器设置为伸缩容器,此时容器中的每外区域自动变成了伸缩项目。
<div class="page-wrap"> <section class="main-content" role="main"> Main content: first in source order </section> <nav class="main-nav" role="navigation"> Links </nav> <aside class="main-sidebar" role="complementary"> Sidebar </aside> </div>
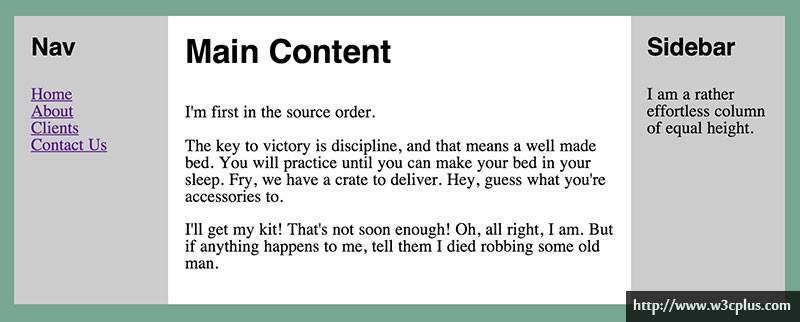
我们最终要实现的效果如下:

伸缩容器
我们需要使用我们的列在一个伸缩容器中显示上下文。只有这样,这些元素才能直接成为伸缩项目。他们之前是什么没有关系,只要现在他们是伸缩项目。
我们需要把Flexbox旧的语法、中间过渡语法和最新的语法混在一起使用,在这里他们的顺序显得非常重要。“display”属性本身并不添加任何浏览器前缀,我们需要确保我们老语法不要覆盖新语法让浏览器(可能总是会)同时支持。
.page-wrap {
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display: flex; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
控制列宽
我们目标是制作一个20%、60%、20%网格布局。
第一步设置我们主内容区域宽度为60%。
第二步设置侧边栏来填补剩余的空间。
同样把新旧语法混在一起使用:
.main-content {
width: 60%;
}
.main-nav,
.main-sidebar {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
在新的语法中,没有必要给边栏设置宽度,因为他们同样会使用20%比例填充剩余的40%空间。但是我发现,如果不给他们显式的设置宽度,在老的语法下会直接崩溃。
重排列的顺序
我希望主内容排列在中间,但在源码之中他是排列在第一的位置。使用Flexbox可以非常容易实现,但是我们需要把Flexbox几中不同的语法混在一起使用:
.main-content {
-webkit-box-ordinal-group: 2; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-ordinal-group: 2; /* OLD - Firefox 19- */
-ms-flex-order: 2; /* TWEENER - IE 10 */
-webkit-order: 2; /* NEW - Chrome */
order: 2; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
.main-nav {
-webkit-box-ordinal-group: 1;
-moz-box-ordinal-group: 1;
-ms-flex-order: 1;
-webkit-order: 1;
order: 1;
}
.main-sidebar {
-webkit-box-ordinal-group: 3;
-moz-box-ordinal-group: 3;
-ms-flex-order: 3;
-webkit-order: 3;
order: 3;
}
支持的浏览器
如果你将Flexbox多版本混合在一起使用,可以得到以下浏览器的支持:
- Chrome any
- Firefox any
- Safari any
- Opera 12.1+
- IE 10+
- iOS any
- Android any
最在的限制当然是IE浏览器了,但在其他方面很好。如果你正在做一个特定的移动版本网站,你也会得到更好的支持。如果有谁在window版本手机上测试,麻烦告诉我一下测试结果。
Firefox19有点问题,你需要在观察一下它。例如,在这个案例中,我无法近死侧边栏为20%。这个只是折叠到内容的宽度里,这样说或许有点武断。我需要设置“-moz-box-flex:1”,否则主内容(60%)会伸展到和最宽的段落,就像是段落设置了“white-space:nowrap”,这一点简直是莫名其妙。
