在写样式的时候,iphone会有一些默认样式,比如 <input type=”submit” style=”background:#000″ value=”提交” /> 背景竟然是比较灰,并不黑。
使用-webkit-appearance:none可去除系统默认的样式
关于-webkit的一些介绍:
转载自:http://www.playgoogle.com/post/61.html
WebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。 同时,WebKit也是Mac OS X的Safari网页浏览器的基础。WebKit是一个开源项目,主要由KDE的KHTML修改而来并且包含了一些来自苹果公司的一些组件。
传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎JSCore,它们分别对应的是KDE的KHTML和KJS。不过,随着JavaScript引擎的独立性越来越强,现在WebKit和WebCore已经基本上混用不分(例如Google Chrome采用V8引擎,却仍然宣称自己是WebKit内核)。
由于火爆的Iphone 和GOOGLE CHROME 都使用WebKit内核,了解一下Webkit 的私有属性还是很有必要的。
猛点这里可以看到一个私有属性的文档,请用GOOGLE CHROME 或者Safari 浏览器查看。文档还没有整理完。
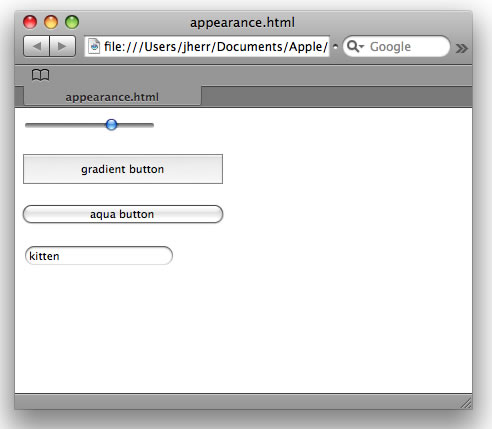
这里有一个示例,看看Webkit 通过私有属性定义的特殊表单。
<input type=”range” style=”-webkit-appearance:slider-horizontal;”>
<button style=”-webkit-appearance:button;width:200px;height:30px;”>gradient button</button>
<button style=”-webkit-appearance:push-button;width:200px;”>aqua button</button>
<input type=”text” style=”-webkit-appearance:searchfield;” value=”kitten”></input>
下面是效果: